Royalty Free Web Development Resources
Widen your library of web development resources
- web-dev
- resources
Have you ever find yourself struggling to find the best free resources for web development? Or have you ever feel anxious to use photos you found online in your projects because of the copyright law? Look no further :)
In today's article, I'll be talking about web development resources and what to look for. I've also compiled a list of some resources I usually use in my projects too :).
Why resources?
Resources such as icons, illustrations, photos, videos, etc. are in high demand amongst developers and designers. Not only do they give a nice look, but by having resources at hand, developers and designers can also spend more time debugging and retouching rather than creating their own set of icons, which is entirely time consuming. Most resources provided online are also of high quality, so there's really no need to doubt them.
What about license and copyright?
When looking for resources, it's best to search for images that clearly states their licenses. Some licenses that are safe to include in your projects are Free to use, Open Source, and Creative Commons. Creative Commons Licenses can include Public Domain (Free to use commercially and non-commercially), Commercial (Free for commercial use), and Non-Commercial (Free for personal use). These licenses ensures that every resources that we use are royalty free, so we don't get tied with copyright law. However, claiming royalty free resources as our own is illegal, and so we aren't allowed to sell any them for profit.
List of resources
Here I've compiled some of the best resources that I personally use in my projects. They are all royalty free :).
Let's see what we've got.
Icons
Material Icons
![]() The first one is Material Icons. It is a huge collection of free and open source icons. It's free for everyone to use without any sign up or memberships. All icons provided are available in 5 style with customizable sizes and densities. All of the icons are also based on the Material Design principles.
The first one is Material Icons. It is a huge collection of free and open source icons. It's free for everyone to use without any sign up or memberships. All icons provided are available in 5 style with customizable sizes and densities. All of the icons are also based on the Material Design principles.
Have a look on their public git repository Icons Github for documentations. If you're interested, you can also learn how to design using Material Guidelines provided on Material.io.
Remixicon
![]() Remixicon is another open source icons collection. They have 2 styles for each icons they provide, filled and line. Remixicon can be embedded in html and can also be downloaded as SVG and PNG.
Remixicon is another open source icons collection. They have 2 styles for each icons they provide, filled and line. Remixicon can be embedded in html and can also be downloaded as SVG and PNG.
A unique thing about the embedded html is, if you change the icon color on the website and then copy and paste the <i/> tag in your html, the icon will appear with the color you have picked from the website. However, if you change its color thorugh css, then it will follow the color defined in css.
Remixicon is my personal favourite. I use Remixicon a lot in my projects, I even included in this website. It's very easy to set up and they have most icons that I need. Even though I'm limited to just 2 styles of icons from using Remixicon, it actually gave me a boost in productivity because I don't spend too long choosing icon styles. You can also checkout the source code at Remixicon Github Repository.
Font Awesome
 Next up is Font Awesome. This icon source is very popular becuase it has a really huge library. It offers free and paid icons. However, don't freak out. They provide a generous amount of icons free to use. You can upgrade to pro version to get access to all of its icons and styles, but it's recommended that you stick to the free plan if you're just starting out.
Next up is Font Awesome. This icon source is very popular becuase it has a really huge library. It offers free and paid icons. However, don't freak out. They provide a generous amount of icons free to use. You can upgrade to pro version to get access to all of its icons and styles, but it's recommended that you stick to the free plan if you're just starting out.
Just like the previous ones, Font Awesome also allows you to embed icon in html as well as download the svg file. It also shows some example use cases to give us a quick preview on how it will look like.
Line Awesome
 Line Awesome is a free alternative for Font Awesome 5.11.2. It consists of ~1380 flat icons that offer complete coverage of the main Font Awesome icon set. As the name suggests, all icons offered here only have line style. You can find their documentation on their Github Repository.
Line Awesome is a free alternative for Font Awesome 5.11.2. It consists of ~1380 flat icons that offer complete coverage of the main Font Awesome icon set. As the name suggests, all icons offered here only have line style. You can find their documentation on their Github Repository.
Mono Icons
![]() Mono Icons is yet another open source icon library. They provide 140+ icons free to use. We can download or copy the SVG file of each icons directly on their website. There isn't any options to embed it in html if you only navigate around their website.
Mono Icons is yet another open source icon library. They provide 140+ icons free to use. We can download or copy the SVG file of each icons directly on their website. There isn't any options to embed it in html if you only navigate around their website.
However, you can find their short and clear documentation on their Github repository, which gives you a direction on how to embed their icons in your html head.
Tabler Icons
![]() Tabler Icons offers over 1200+ fully customizable SVG icons. And more importantly, it's open source and free to use. You can control the size, stroke width, and color of all icons Real Time on its their website.
Tabler Icons offers over 1200+ fully customizable SVG icons. And more importantly, it's open source and free to use. You can control the size, stroke width, and color of all icons Real Time on its their website.
The only downside is that you cannot use their icons as <i/> tag in your html. These icons are all made as SVG and not icon classes. Therefore, I recommend this icon source if you want to have cool SVG animations in your project or if you want to have icons ready to use in your design projects.
Feather Icons
![]() Feather Icons is similar to Tabler Icons where we can modify icons' size, stroke width, and color in real time. The only difference is Feather Icons enables us to import icon styles into our project and so we have access to use
Feather Icons is similar to Tabler Icons where we can modify icons' size, stroke width, and color in real time. The only difference is Feather Icons enables us to import icon styles into our project and so we have access to use <i/> tag with the icon classes. For more information on setting up, you can refer to Feather Icons Github Repository. I was actually quite surprised on how decent their documentation is XD.
Stock Photos
Unsplash
 Unsplash is a popular stock image library, available for everyone to use both Commercially and Non-Comercially. It's powered by creators all around the globe. You can easily search for any photos you need easily and you can alos search by topics. Although not required, attribution is highly appreciated by Unsplash photographers as it provides exposure to their work and encourages them to keep sharing.
Unsplash is a popular stock image library, available for everyone to use both Commercially and Non-Comercially. It's powered by creators all around the globe. You can easily search for any photos you need easily and you can alos search by topics. Although not required, attribution is highly appreciated by Unsplash photographers as it provides exposure to their work and encourages them to keep sharing.
Pexels
 If you need an alternative for Unsplash, but you still want to have "Unsplash vibe" to it, you can look at Pexels. It offers a huge library of beautiful stock photos that are free to use. You can also find stock videos here. Another thing to note, they actually group their photos by colors, which makes it pleasing and satisfying to look at :).
If you need an alternative for Unsplash, but you still want to have "Unsplash vibe" to it, you can look at Pexels. It offers a huge library of beautiful stock photos that are free to use. You can also find stock videos here. Another thing to note, they actually group their photos by colors, which makes it pleasing and satisfying to look at :).
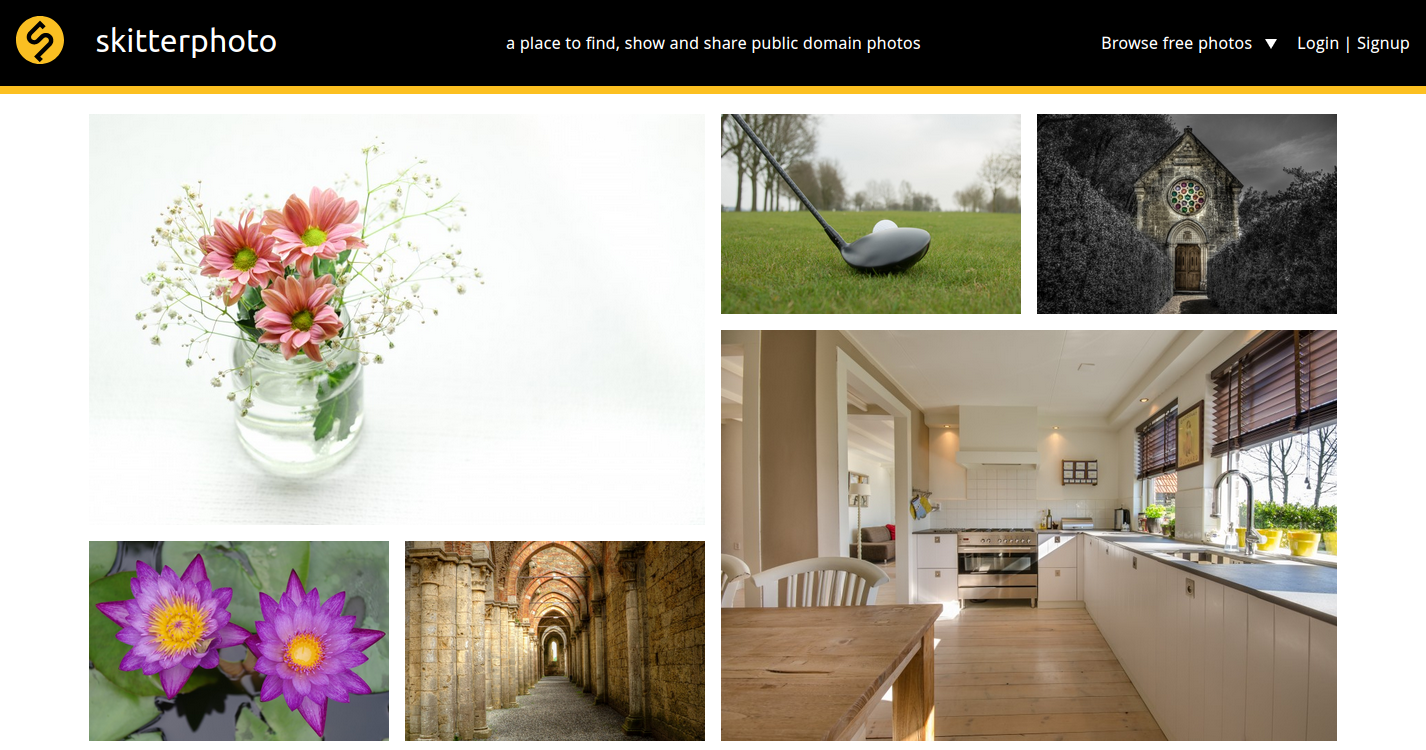
Skitterphoto
 Skitterphoto is another stock photo library where all of their photos are under public domain license. There are many cateogries to choose from and they also provide search bar to quickly search for specific image. Every photo you click provides a color pallete extracted from the photo. You can then click on the colors to search for other photos which have the same color in it.
Skitterphoto is another stock photo library where all of their photos are under public domain license. There are many cateogries to choose from and they also provide search bar to quickly search for specific image. Every photo you click provides a color pallete extracted from the photo. You can then click on the colors to search for other photos which have the same color in it.
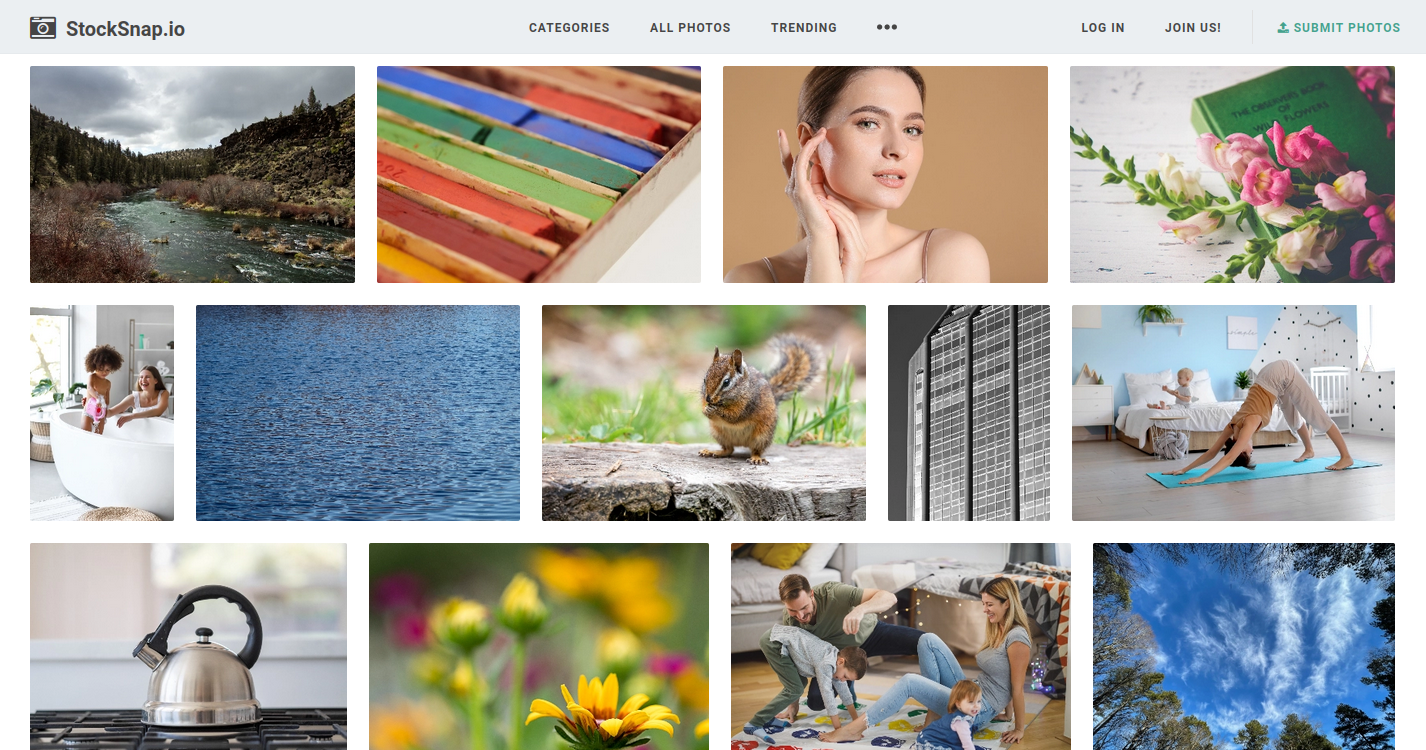
Stock Snap
 Stocksnap is very similar to Skitterphotos in terms of license and search functionality. One thing I can highlight from Stock Snap is that they provide an editor which we can use to modify photos before we download it. It's such a nice addition to easily get an edited photos in one place.
Stocksnap is very similar to Skitterphotos in terms of license and search functionality. One thing I can highlight from Stock Snap is that they provide an editor which we can use to modify photos before we download it. It's such a nice addition to easily get an edited photos in one place.
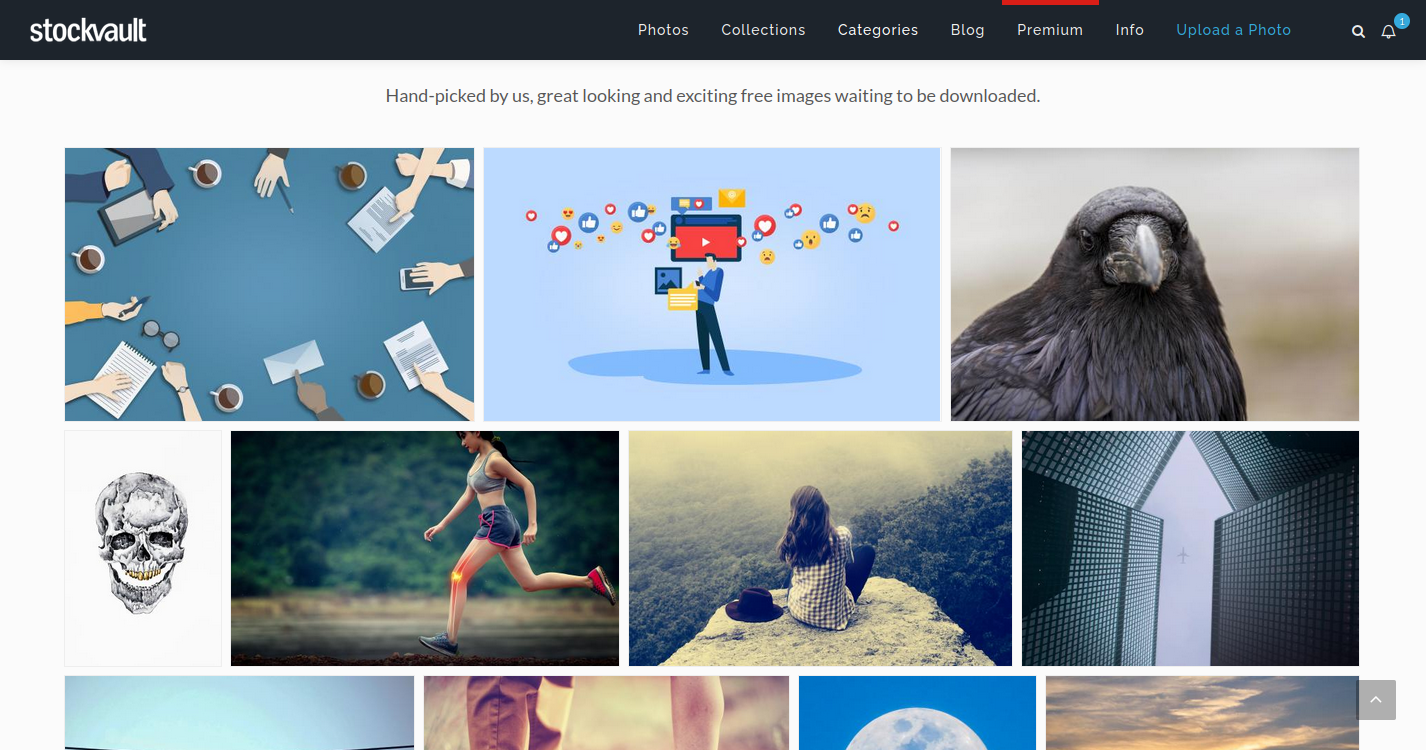
Stock Vault
 Stock Vault has a huge library of photos. All of them are created and shared by Stock Vault users. You can also find inspirations and resources from their blog.
Stock Vault has a huge library of photos. All of them are created and shared by Stock Vault users. You can also find inspirations and resources from their blog.
All photos offered by Stock Vault is free to use without attribution. However, you cannot use all images for commercial use because of licensing. Photos can have either Non-Commercial, Commercial, or CC0 license. Images with Non-Commercial license are prohibited to be used for any commercial purposes. However, photos with the other 2 licenses are allowed.
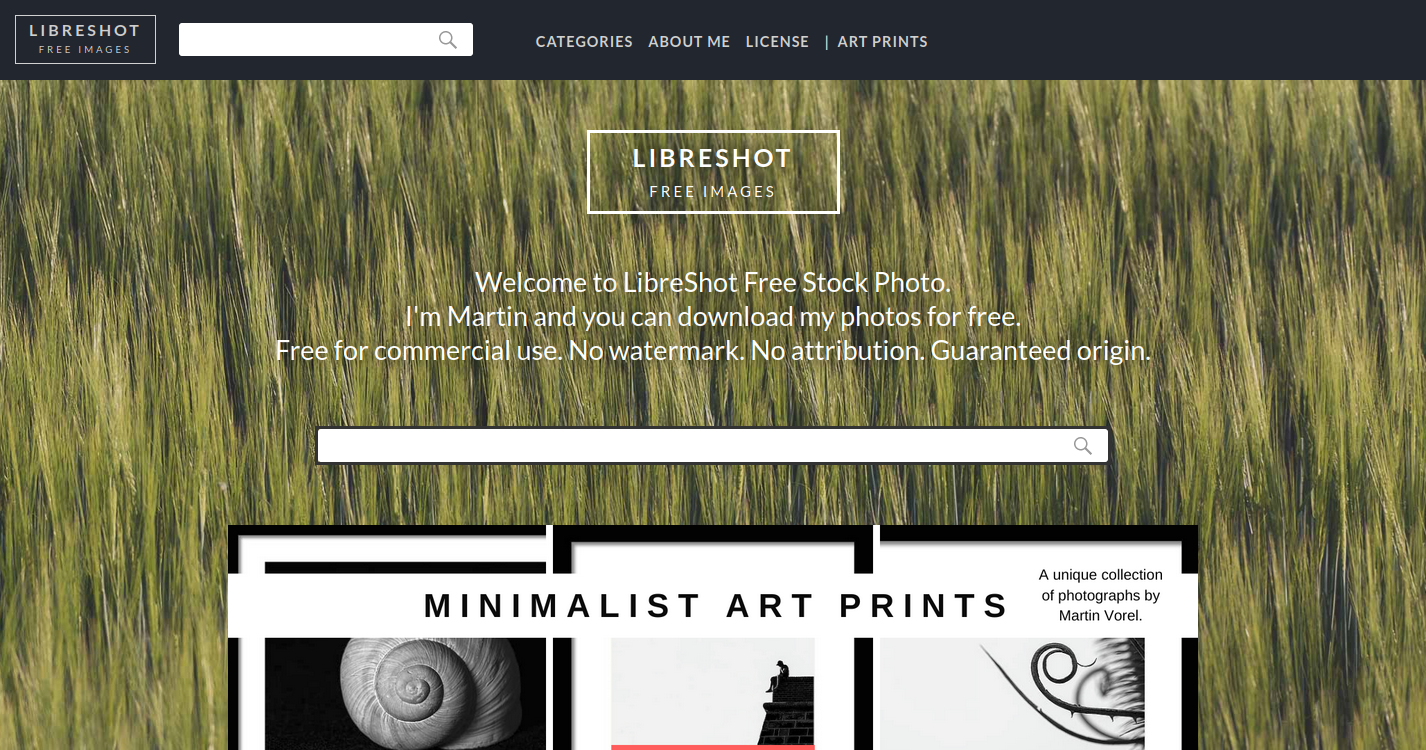
Libre Shot
 LibreShot is free stock photo library owned by Martin. You can use all of his photography for free. All photos are licensed under a Creative Commons Public Domain, which means you can can copy, modify, and perform the work (even for commercial purposes) without asking for permission.
Currently there are 6 categories to choose from. Although the categories offered are less than the ones I've mentioned before, within each categories you can find endless number of beautiful, high quality photographs.
LibreShot is free stock photo library owned by Martin. You can use all of his photography for free. All photos are licensed under a Creative Commons Public Domain, which means you can can copy, modify, and perform the work (even for commercial purposes) without asking for permission.
Currently there are 6 categories to choose from. Although the categories offered are less than the ones I've mentioned before, within each categories you can find endless number of beautiful, high quality photographs.
Illustrations
Illustrations
 Illustrations is a Free and Open Source illustration kit. The designs were originally made during the 100 Days of Illustration Challenge. Up until now, they have added more than 120+ illustrations into the kit. All designs are presented as 2D illustrations, so it's perfect if you fancy flat designs.
Illustrations is a Free and Open Source illustration kit. The designs were originally made during the 100 Days of Illustration Challenge. Up until now, they have added more than 120+ illustrations into the kit. All designs are presented as 2D illustrations, so it's perfect if you fancy flat designs.
Karthik Srinivas
 Karthik Srinivas is a multidisciplinary designer specializing in visual design, branding, and illustration. In his website, you can find many of his handcrafted illustrations which he offers to use for free. He offers his designs in "sets", for example his Charco Illustrations is a set that includes most of the error, empty, and success states. Once you download his illustration set, you can get access to beautifully handmade illustrations to use in your projects.
Karthik Srinivas is a multidisciplinary designer specializing in visual design, branding, and illustration. In his website, you can find many of his handcrafted illustrations which he offers to use for free. He offers his designs in "sets", for example his Charco Illustrations is a set that includes most of the error, empty, and success states. Once you download his illustration set, you can get access to beautifully handmade illustrations to use in your projects.
Illustration Kit
 If you're looking for free to use, highly customizable illustrations, Illustration Kit is for you. They offer 2 categories of illustrations, Characters and Scenes, with each containing a great amount of unique designs. You can edit every illustrations colors to match your project's color scheme and easily download them either as SVG or PNG. Simple yet powerful :).
If you're looking for free to use, highly customizable illustrations, Illustration Kit is for you. They offer 2 categories of illustrations, Characters and Scenes, with each containing a great amount of unique designs. You can edit every illustrations colors to match your project's color scheme and easily download them either as SVG or PNG. Simple yet powerful :).
unDraw

The last one is unDraw. This is the one I use the most :). You can check out my About section, I use unDraw's illustrations for all of the images :). unDraw has a decent amount of customizable illustrations to be used for free. The designs are simple and clear. Furthermore, they provide a color picker to set every illustrations accent color to match any brands' identitiy.
You can download every image in SVG and PNG. If you want to customize it more, download the SVG file and modify them to your liking.
More Resources
I've compiled to you some resources that I personally use and which I think is the best for web development. If you want to find out more, you can visit Product Design Resources. All resources provided by them can be Free, Open Source, Paid, or Freemium. I definitely recommend you to check it out. You might find another favourite. Who knows? :).
Wrapping Up
Resources are helpful in development and therefore a lot of developers are looking for them everytime they have a new project to build. I recommend looking for resources that are free and open-source or licensed under CC0 so that we can rest asured from any copyright issues.